A new tool for Tapestry?
Lately, while looking at those nice site-map like diagrams (like JSF Config Designer – Navigation Flow Designer in MyEclipse and others for Struts), I thought: why not have something like this in Tapestry?
Actually, I’ve never gotten to like these graphical editors, but I just thought it would be nice to have an overview of what’s going on. So, i’ve done a bit of coding on this and it seems to be achievable.
The idea is this:
- get all .page and .jwc
- Search for Page-Action-Direct links
- Also look at the .html
- For direct links, get the listener and “follow” the java code to find which page gets activated
- Create nice graphs!
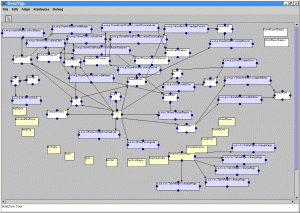
Here’s an image of what this tool creates right now:

Yellow boxes are components, white are pages and cyan are listeners.
For graph manipulation I used an old jar I had on my pc, called JHotDraw.
I don’t know if it’s still active, and I may look for some other OS library (maybe the one ArgoUML uses – can’t remember its name). I’ll also be looking
for a library to do source code parsing and another one for html parsing (I only use simple String searches in the current version of the tool).
And finally, did you know that Greece has just won the Eurovision song contest ??